We are in a world that nature is motivating people to use remote communication which leads people to use many IoT devices and applications. As a reason of that many businesses and people are trying to develop their businesses over the internet.
Even the small businesses that we never thought of using IT, have come across doing businesses via the internet. Social media provide evidence that even many small retail shops do Cash on delivery and selling via the internet and the trend goes on. IT industry has a potential advantage over the situation. The number of IoT devices is much higher than the number of population in the world. It’s hard to find a live human being that does not use mobile phone ones a day which means the user is interacting with user interfaces (UI) on a daily basis
Whether it’s an advertisement, web application, or a mobile application the main body part that touches it first is the eye and as a reason of that pleasing the eye becomes the number one factor. Not only the graphical layout, the UI, but the user’s experience of the app is also determined by how they interact with it. User experience is determined by how easy or difficult it is to interact with the user interface elements that the UI designers have created. Both UI / UX goes with the design of the layout and good designs are built thinking of both factors. UI and UX designers are constantly innovating, providing more positive experiences and facilitating more business success as they go and this is a verify interesting and dynamic subject that never dies.
When it comes to design fundamentals below are the main areas.
- Color & contrast
- Whitespace
- Visual Hierarchy
- Complexity vs Simplicity
- Consistency
- Scale
The intention of writing this is not to describe all but to point out some emerging trends in UI/UX. so let’s see what are the trends in UI / UX in the industry
Subtle animation
Animation is nothing new in digital interfaces. Subtle animations add personality and empathy to a dull interface. Especially this is using as a feature in applications or websites on dry subject matter to attract.
As usual, we should be cautious not to overuse in a way that distracts the user.
Here are a few good examples that use it wisely.
- SEEK’s career advice page –https://www.seek.com.au/career-advice/
If you visited those you can experience the live feeling it brings with soft movements of the buttons and images throughout the page. Those movements will make the site to stay on our mind and also pleasing using it.

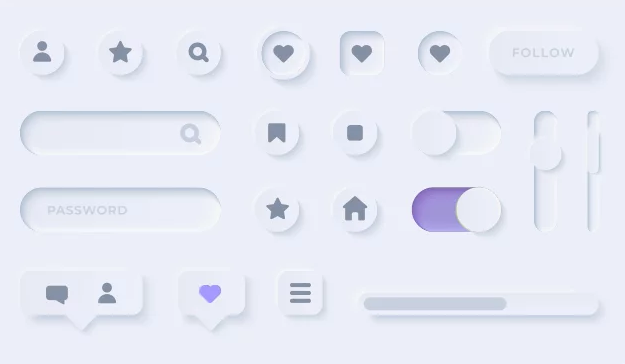
Neumorphism
This comes with a famous word on UI literature called skeuomorphism -The art of digital user interface design that mimics the characteristics of real-life objects. A couple of fundamental examples are the floppy disc button on Microsoft word or real calculator looking interface on mobile or desktop calculators.
Even if we talk about skeuomorphism as the basis of Neumorphism there is a difference. Neumorphism is actually is all about the color of the entire screen, and delivering an entirely unique experience for users. The shadows on the flat surface, inner/ outer glow effects, and highlights made the controls more realistic a futuristic feeling and catch the user.

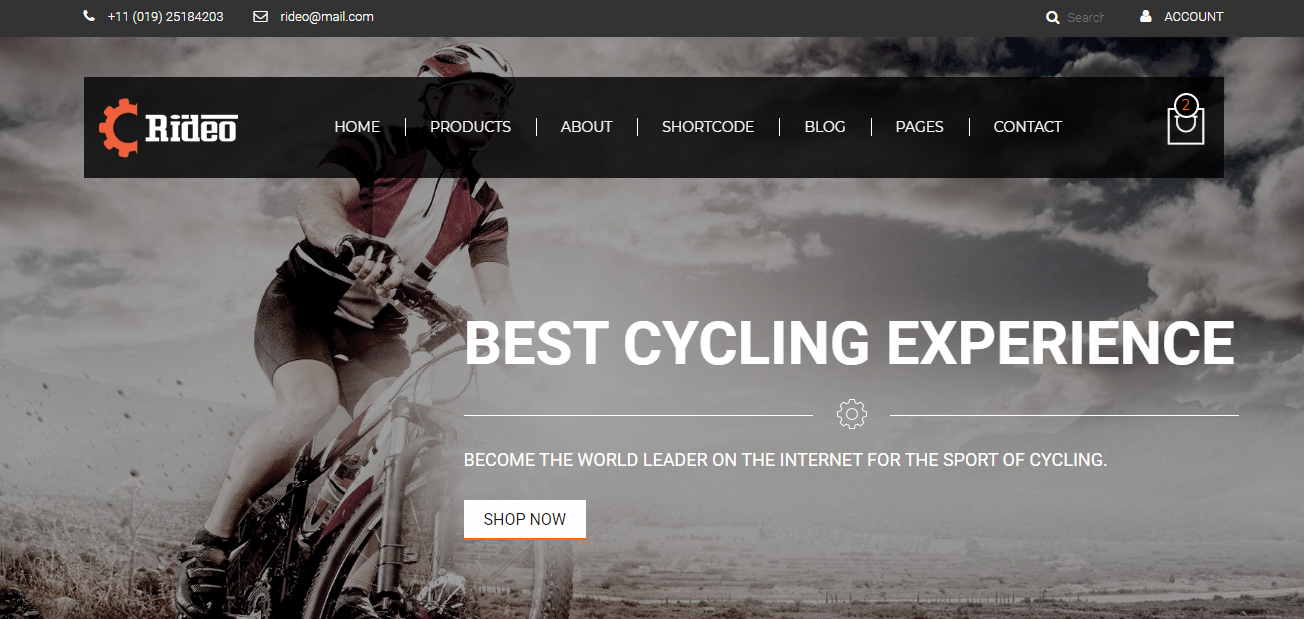
Large images
You cannot find a website without an image today. If you observe it carefully when it comes to website designing you will observe that in most cases there is a huge banner type high-quality image or image set that brings attraction to the website.
As said the main reason for large images is the purpose of attracting the eye. We should not forget the scientific fact that our brain processes image 60,000 times faster than reading text.
As usual, the designer has to be cautious on visual congestion so images and UI elements should complement each other. In other words, images should be added without harming the UX of the website/application.
Three main things to consider when dealing with large images are UI responsiveness, page Load time, and the Format. It is recommended to use web standard formats such as JPEG, PNG, and GIF to avoid long loading times
“JPEG: This is an ideal image format for all types of photographs. PNG: This format is perfect for screenshots and other types of imagery where there are fewer color data. GIF: If you want to show off animated graphics on your site, this is the best image format for you”

Variable fonts
We have talked about images and UI controls and the other thing that we cannot avoid on a screen is text/ fonts or typefaces. There’s a slight difference in the term font and typeface. A typeface is the underlying visual design that can exist in many different typesetting technologies, and the font is one of these implementations, in a digital file format. In other words, a typeface is what you see, and the font is what you use.
Variable fonts mean allow designers to derive an unlimited number of font variants (like weight, slant, x-height, slabs, rounding, and other typographical attributes. ) from the same font file
On web Fonts, each font variant to be stored in a separate file. One of such famous fonts designed by Christian Robertson is the Roboto font family. And you will find it has multiple files for multiple variants where Variable fonts have only one file which has an infinite number of variants. This not only allows the designer to handle many text formats but increases performance as there are no multiple font files.
You can find how to handle variable fonts in CSS and more about variable fonts in – https://web.dev/variable-fonts/
Humanity
One of the other emerged trends in UI in 2020 is hand drown features. The goal seems to be to add more human touch to the design.
We’ve seen web design getting slicker and shinier over the years, with a distinct ‘digital’ feel. Now we’re seeing brands bringing humanity back into web design through hand-drawn illustrations, icons, and fonts. With subtle animation to these illustrations lead to a more live, interactive, and unique UI experience for the client. Those illustrations seem to be powerful in making a website remember.
Here are a few good examples

Distinctive art design
This is about branding and art direction where the site has a unique style set and maintains it consistently throughout the website. You may think maintaining standard UI design across a mobile or web application is not a 2020 trend but that’s a fundamental UI/UX thing where it brings less training required for users as they kind of know where buttons and links are placed in UI but I am actually talking about one step ahead. If you watched a Disney movie or seen or watched documentaries of Walt Disney museum you will see a variety of visual, stylistic elements but still by design you can always tell a Disney movie from another animated film
Considering such things a lot of high-end companies do talent acquisition that is dedicated to these areas. Bringing various elements together as a cohesive design to break down the distance between screen and customer needs special talents. Mostly these skills don’t necessarily come from those with tech backgrounds.
That’s why Google Higher non-technical personal who has a unique and valuable approach to this.
The message here is crystal clear when it comes to UX and UI, it’s most important to be cohesive, distinctive, and to keep evolving.

Conclusion –
UX / UI is a subject that is highly interesting and evolving. The current world is highly focusing on improving UI and spends time and money on it as it is an important item where every user is expecting to see.
It’s equally important for us to think and spend time and effort on UI/UX while providing functional requirements. This, not a technical/ coding thing where everybody who has a brain and creativity can involve. This is not like a certain technology but a subject where one can master it.